디자인시스템은 무엇인가요?
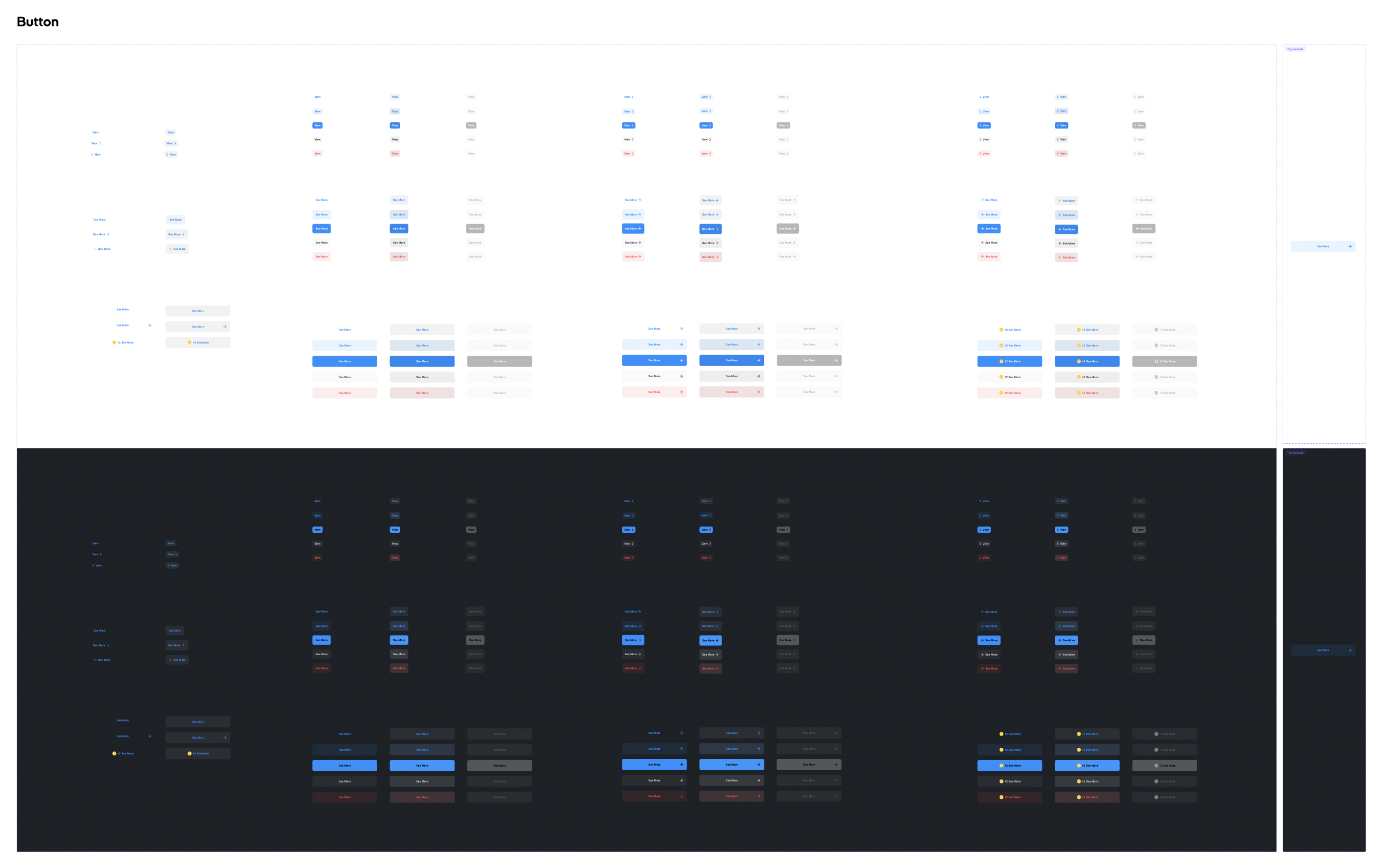
디자인시스템은 기본적으로 앱 화면을 구성하는 폰트부터 컴포넌트 요소들((버튼, 아이콘 등))의
규칙을 정의하는 것을 말합니다.
쉽게 예를들어 설명하자면, 본문의 폰트 사이즈와 타이틀 사이즈는 몇으로 사용할 것인지부터
버튼 GUI와 상태 값(기본, 호버, 클릭) 스타일을 정하는 것이죠.
구글에서 제공하는 머터리얼 디자인(material design)과 애플에서 제공하는 ios디자인 가이드가
전 세계적으로 통용되는 디자인가이드라고 할 수 있는데요.
많은 디자이너들이 이를 참고하여 각 서비스에 알맞게 변형하고, 추가하여 시스템을 구축하곤 합니다.
디자인시스템이 왜 필요한가요?
그렇다면 디자인시스템은 왜 필요할까요?
앱 화면을 만들 때마다 각 화면에 어울리는 디자인을 하면 안되는걸까요?
디자인시스템이 꼭 필요한 것은 아닙니다. 서비스 특성에 따라 필요하지 않을 수 있는데요.
만약 구축하는 서비스가 일회성 서비스이거나 컨셉츄얼한, 구성 화면이 얼마없는 서비스라면
꼭 필요하지 않을 수도 있습니다.
하지만 지속하는 서비스라면 디자인시스템을 구축해 놓는 편이 좋습니다.
1. 서비스 제작의 효율화
먼저 잘 만들어놓은 디자인시스템은 디자이너와 개발자의 커뮤니케이션과 업무 효율을 높여줍니다.
가이드는 디자인에만 적용되는 것이 아니라 개발 코드에도 함께 적용되기 때문에
디자이너는 정의된 컴포넌트를 사용해 레이아웃을 그리면 되기 때문에 GUI 디자인을 고민하는 시간을,
개발자는 코드를 재사용하여 개발하는 시간을 단축할 수 있습니다.
여기서 코드를 재사용할 수 있다는건, 버튼의 색상을 변경하는 일이 생겼을 때
일일이 화면마다의 버튼 색상을 변경하지 않고 한번에 변경할 수 있다는 뜻이기도 합니다.
2. 일관된 사용자 경험 제공

디자인시스템은 디자이너와 개발자의 편의 뿐 아니라
사용자에게 일관된 서비스 경험을 제공하는 데에도 아주 중요합니다.
어떤 화면에서는 '확인' 버튼이 초록색이었다가 다른 화면에서는 파란색으로 사용된다면,
작은 화면에서 빠르게 선택을 하는 과정에서 헷갈릴 수 밖에 없게 됩니다.
또 디자인시스템이 모여 서비스의 브랜드 이미지나 사용성을 구성하게 됩니다.
디자인시스템 참고 사이트
디자인시스템에 대해 알아보았는데요. 아래는 디자인시스템을 구축하면서 참고하면 좋을만한
글과 영상을 공유드리며 마치겠습니다 :)
https://engineering.linecorp.com/ko/blog/line-design-system/
개발자와 디자이너의 협업을 위한 LINE 디자인 시스템, LDS 소개
LINE DEVELOPER DAY 2020에서 박제호 님이 발표하신 LDS enhances the work efficiency of Developers and Designers 세션 내용을 옮긴 글입니다. 안녕하세요. LINE Plus...
engineering.linecorp.com
https://www.youtube.com/watch?v=pfKuEuufgdc
https://spotify.design/article/reimagining-design-systems-at-spotify
Reimagining Design Systems at Spotify
Discover what motivated us to create our new design system, how it’s structured, and how it’s different from what we’ve tried before.
spotify.design
날고 있는 여러 비행기 넘나 들며 정비하기
NAVER Engineering | ※ 발표자: 박종민 님 (마이리얼트립) ※ 발표월: 20.07 ※ 목차 - 비행기 설계를 왜 통일 해야 할까? : 디자인 시스템을 하는 이유 - 비행기들이 다 용도가 다르다...어떻게 설계하지?
tv.naver.com
'프로덕트 디자인 이야기' 카테고리의 다른 글
| [피그마(Figma)] 시작하기, 피그마 다운로드 (1) | 2023.03.01 |
|---|---|
| 피그마(Figma)란 무엇인가요? 디자인 툴의 역사 (0) | 2023.02.24 |
| [프로덕트 디자이너가 하는 일] GUI디자이너, UI디자이너, UX디자이너, 프로덕트 디자이너의 차이 (0) | 2023.02.11 |